



Product Designer
Agency consultant
2016-2017
Product Design
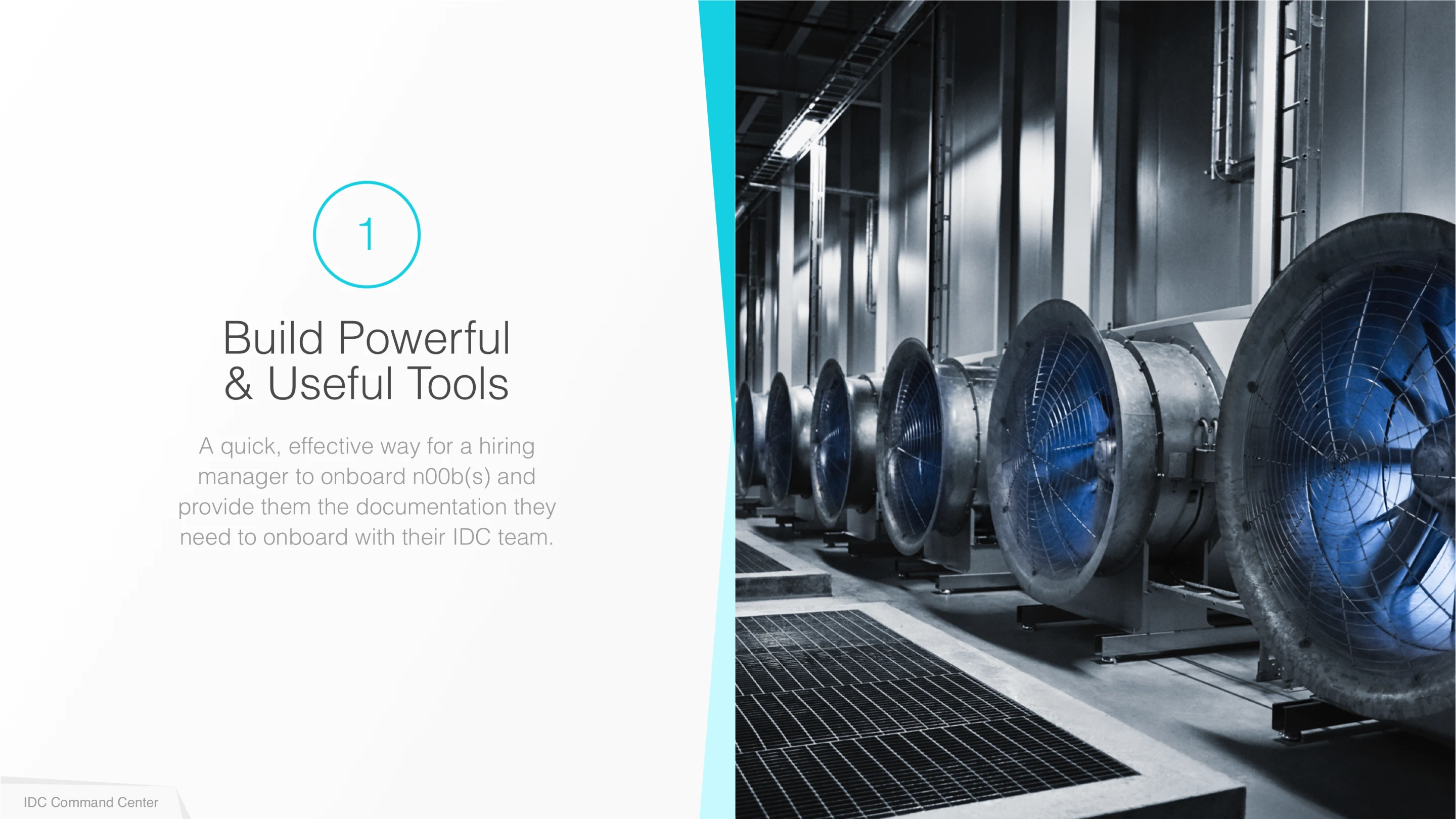
01
User Research
02
B2C
03
Product Management
04
Social Media
05
Overview
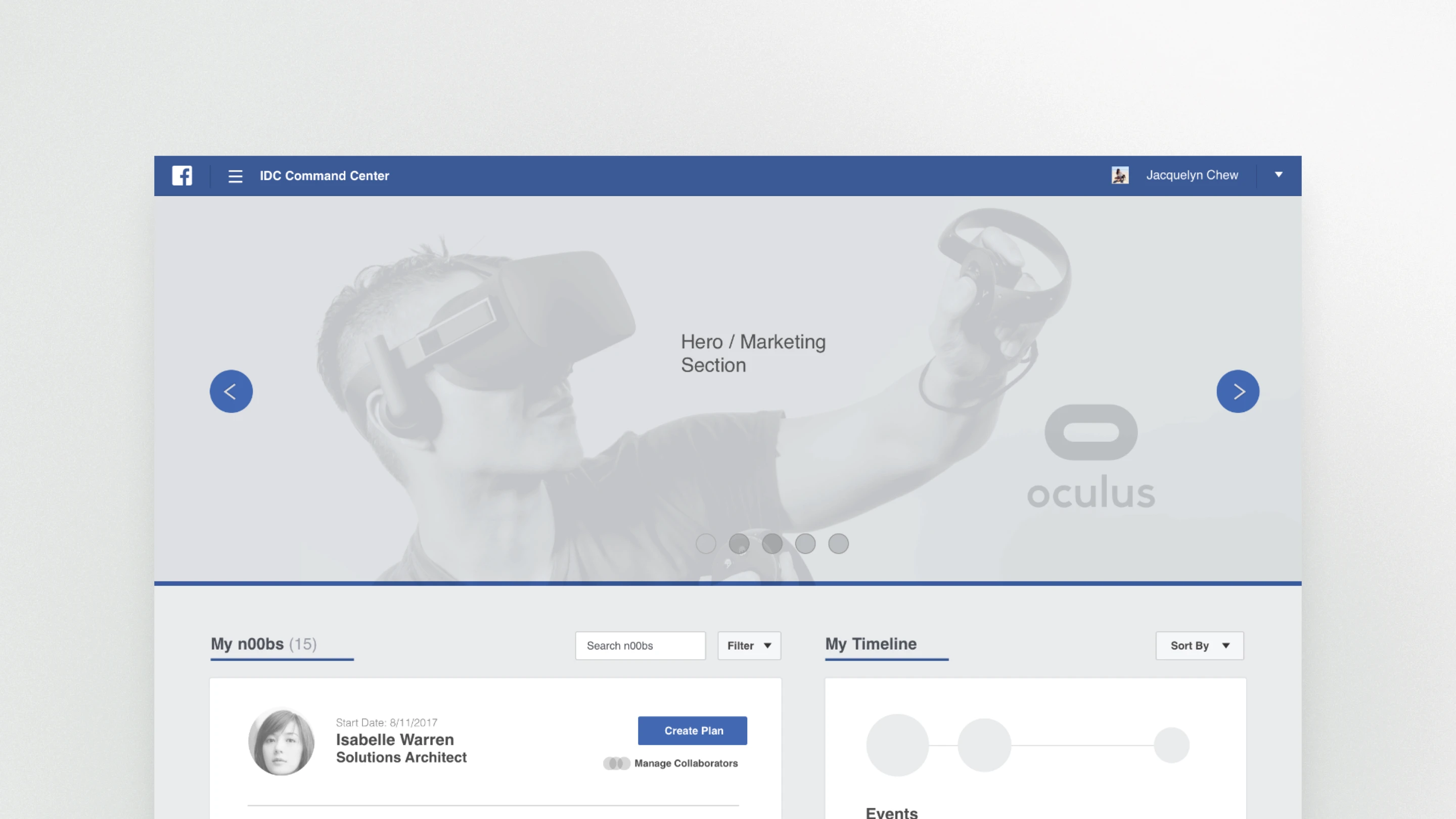
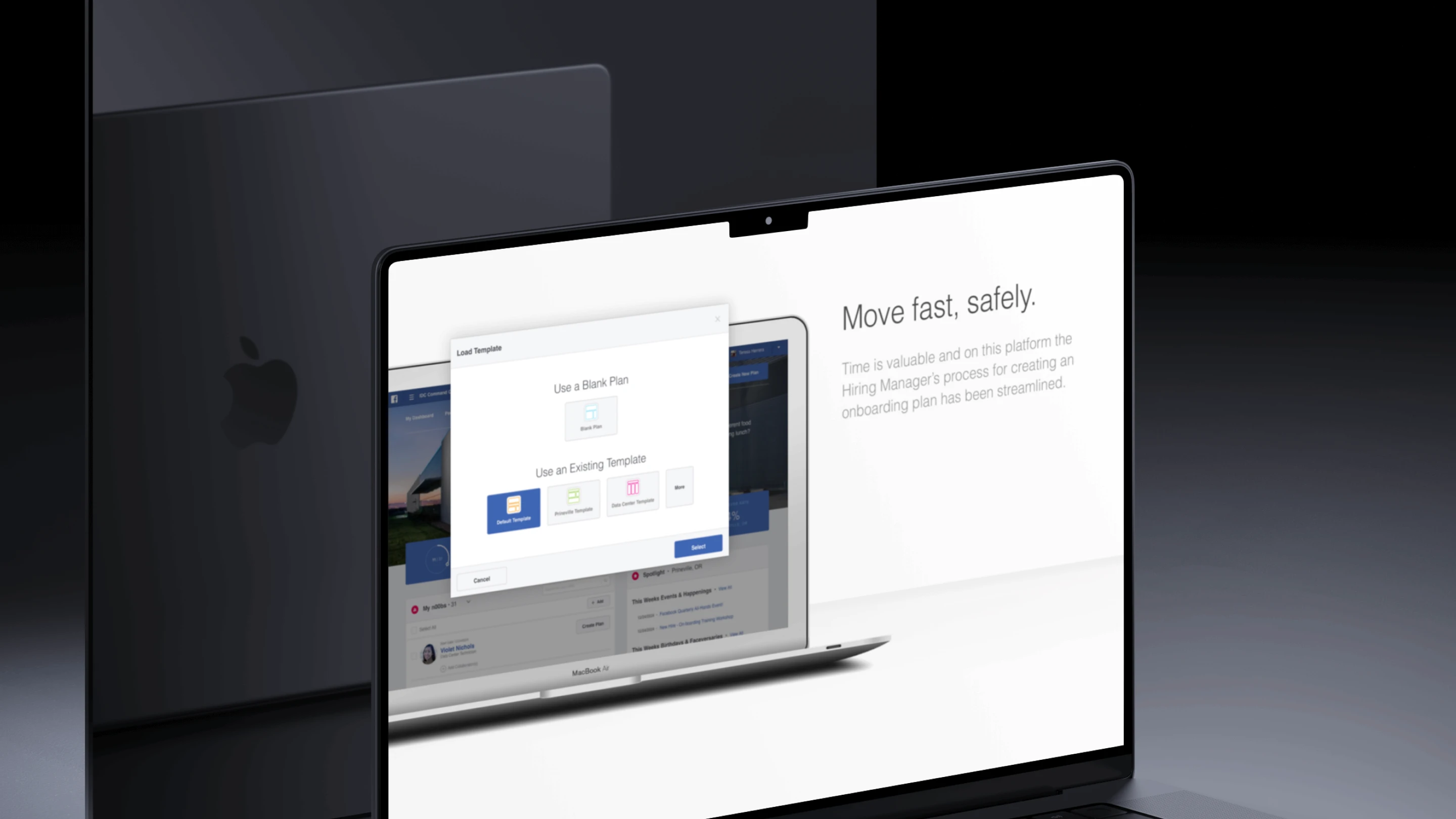
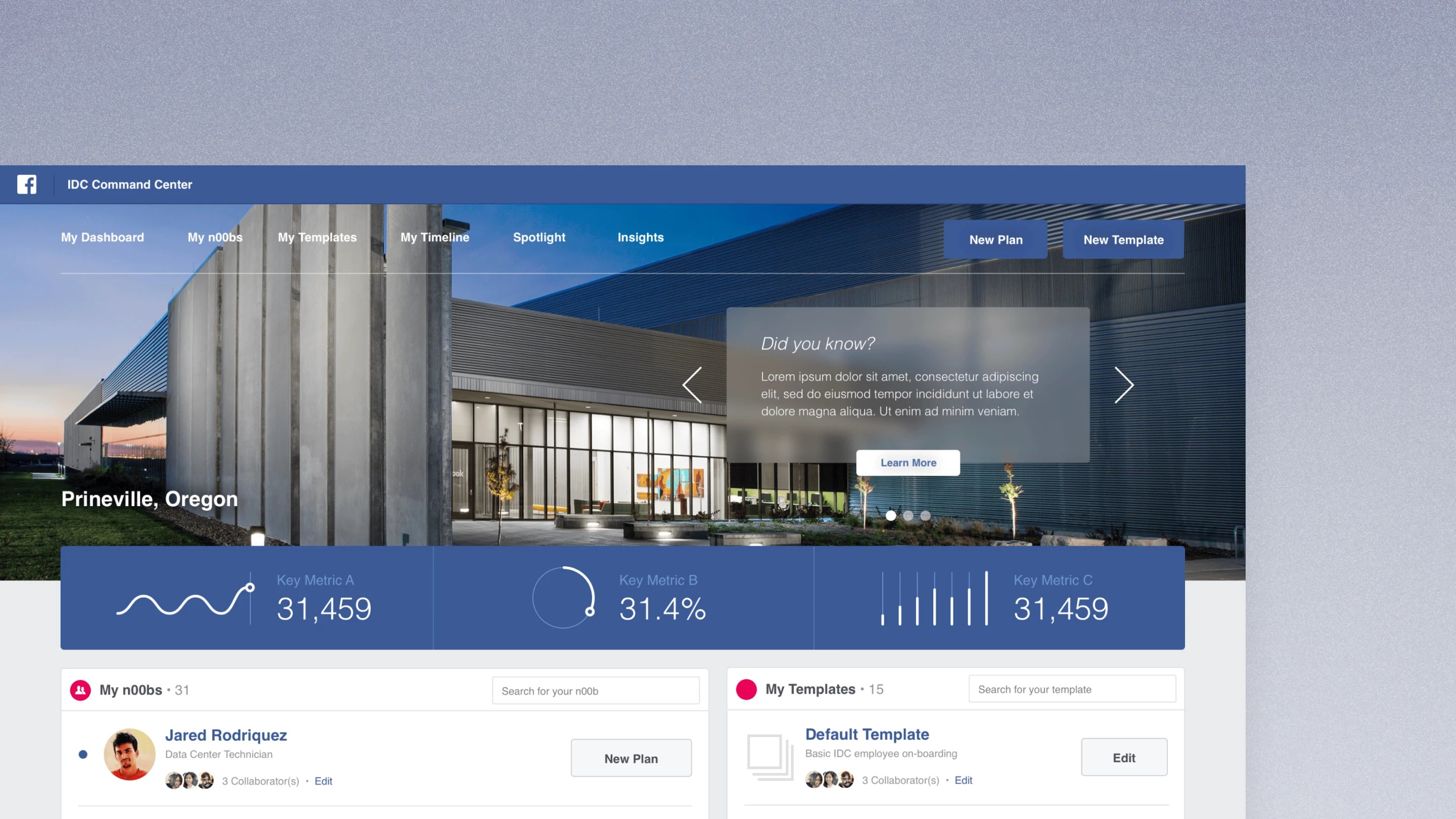
Facebook needed a streamlined, centralized onboarding solution that met the needs of both hiring managers and new employees alike.
Objectives
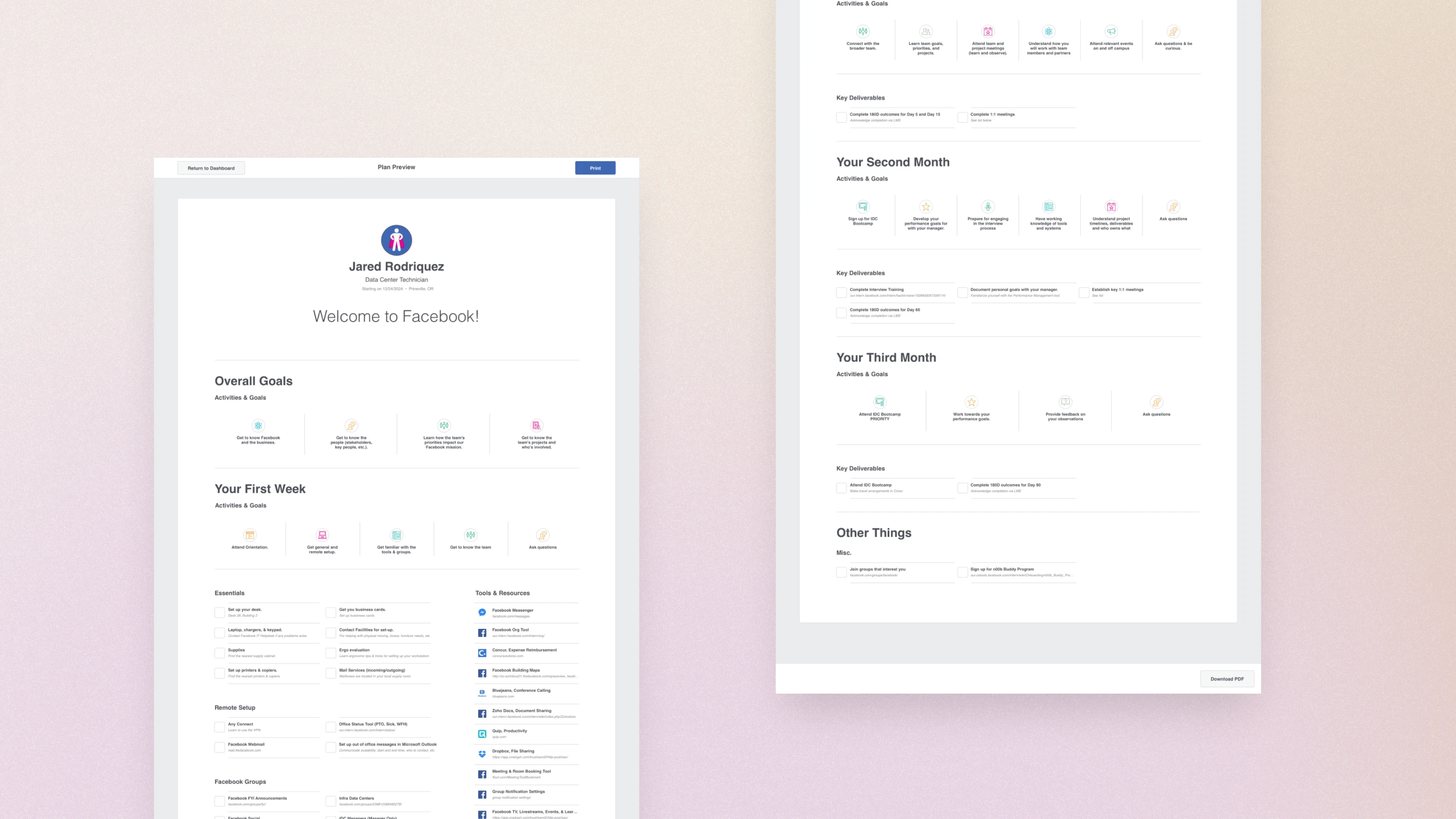
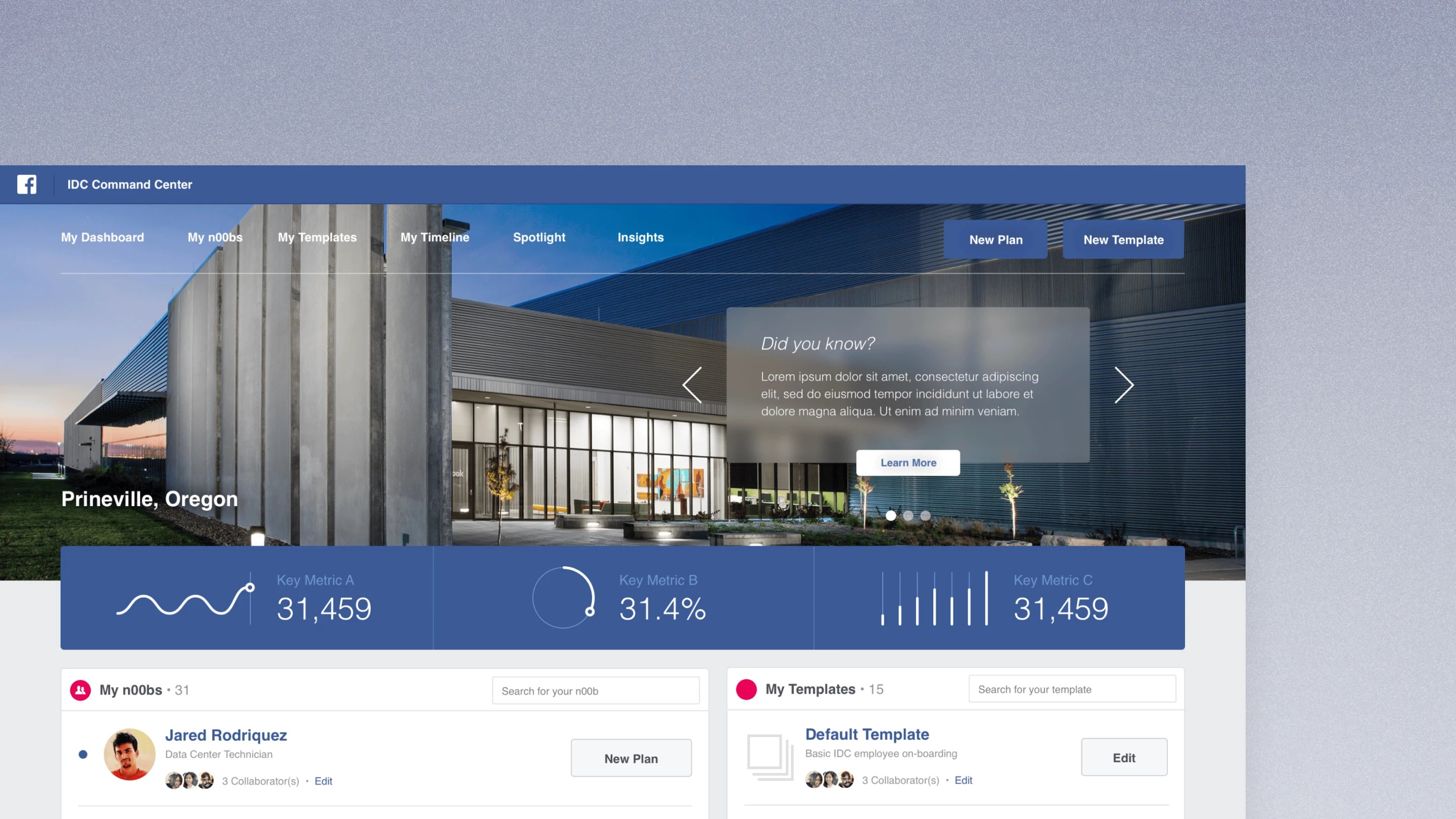
Solutions
Centralized onboarding platform streamlined workflows.
Feedback
Focused on user design through interviews and feedback.
Consistency
Addressed fragmented, inefficient onboarding process.
Engagement
Released minimum viable product to align our deadlines.
Research
Achieved a 34% decrease in onboarding completion time.

Simplify & Centralize
Facebook’s onboarding process was fragmented and inefficient. The need was for a centralized platform to improve the experience for new hires and managers, addressing key pain points and streamlining documentation workflows.
The IDC Command Center project was designed to simplify and centralize the onboarding process for new hires at Facebook. Our aim was to develop a platform that would address the needs of hiring managers and new employees, creating a more efficient and user-friendly onboarding experience.
We set out to achieve several key goals: making the onboarding process easier for both managers and new hires, understanding user needs and pain points, iterating on design concepts based on feedback, measuring success through analytics, and ultimately releasing a product that would enhance daily tasks for all users.
The project's success depended on our ability to harmonize the onboarding journey and create a solution that was beneficial for both parties involved, ensuring a smoother transition and improved user satisfaction.
We realized the onboarding process wasn’t just inefficient; it was frustrating for everyone involved. We knew we had to build something that made this transition smoother and less stressful for both managers and new hires.
Simplify & Centralize
Facebook’s onboarding process was fragmented and inefficient. The need was for a centralized platform to improve the experience for new hires and managers, addressing key pain points and streamlining documentation workflows.
The IDC Command Center project was designed to simplify and centralize the onboarding process for new hires at Facebook. Our aim was to develop a platform that would address the needs of hiring managers and new employees, creating a more efficient and user-friendly onboarding experience.
We set out to achieve several key goals: making the onboarding process easier for both managers and new hires, understanding user needs and pain points, iterating on design concepts based on feedback, measuring success through analytics, and ultimately releasing a product that would enhance daily tasks for all users.
The project's success depended on our ability to harmonize the onboarding journey and create a solution that was beneficial for both parties involved, ensuring a smoother transition and improved user satisfaction.
We realized the onboarding process wasn’t just inefficient; it was frustrating for everyone involved. We knew we had to build something that made this transition smoother and less stressful for both managers and new hires.
Simplify & Centralize
Facebook’s onboarding process was fragmented and inefficient. The need was for a centralized platform to improve the experience for new hires and managers, addressing key pain points and streamlining documentation workflows.
The IDC Command Center project was designed to simplify and centralize the onboarding process for new hires at Facebook. Our aim was to develop a platform that would address the needs of hiring managers and new employees, creating a more efficient and user-friendly onboarding experience.
We set out to achieve several key goals: making the onboarding process easier for both managers and new hires, understanding user needs and pain points, iterating on design concepts based on feedback, measuring success through analytics, and ultimately releasing a product that would enhance daily tasks for all users.
The project's success depended on our ability to harmonize the onboarding journey and create a solution that was beneficial for both parties involved, ensuring a smoother transition and improved user satisfaction.
We realized the onboarding process wasn’t just inefficient; it was frustrating for everyone involved. We knew we had to build something that made this transition smoother and less stressful for both managers and new hires.


User-centric design
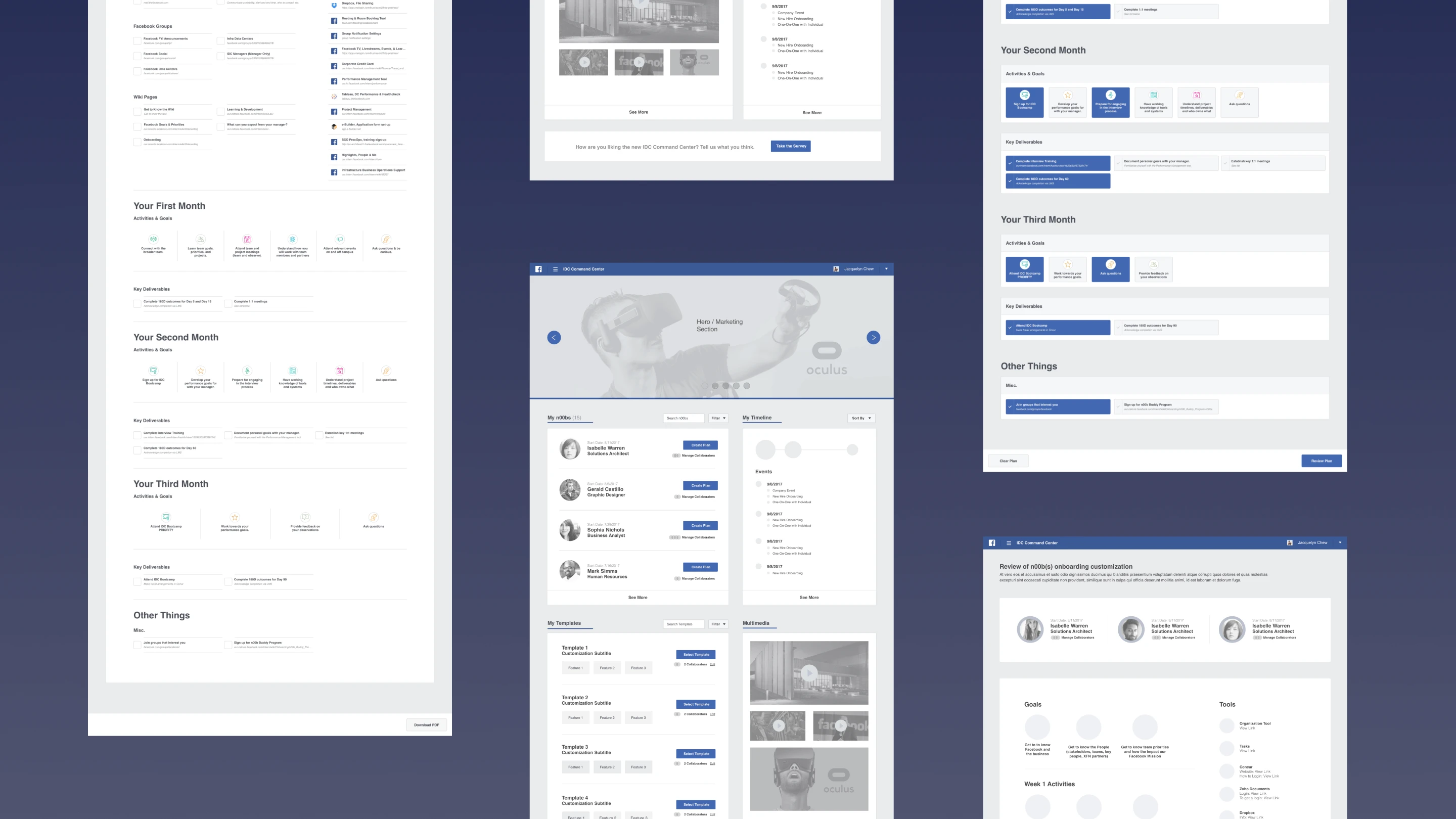
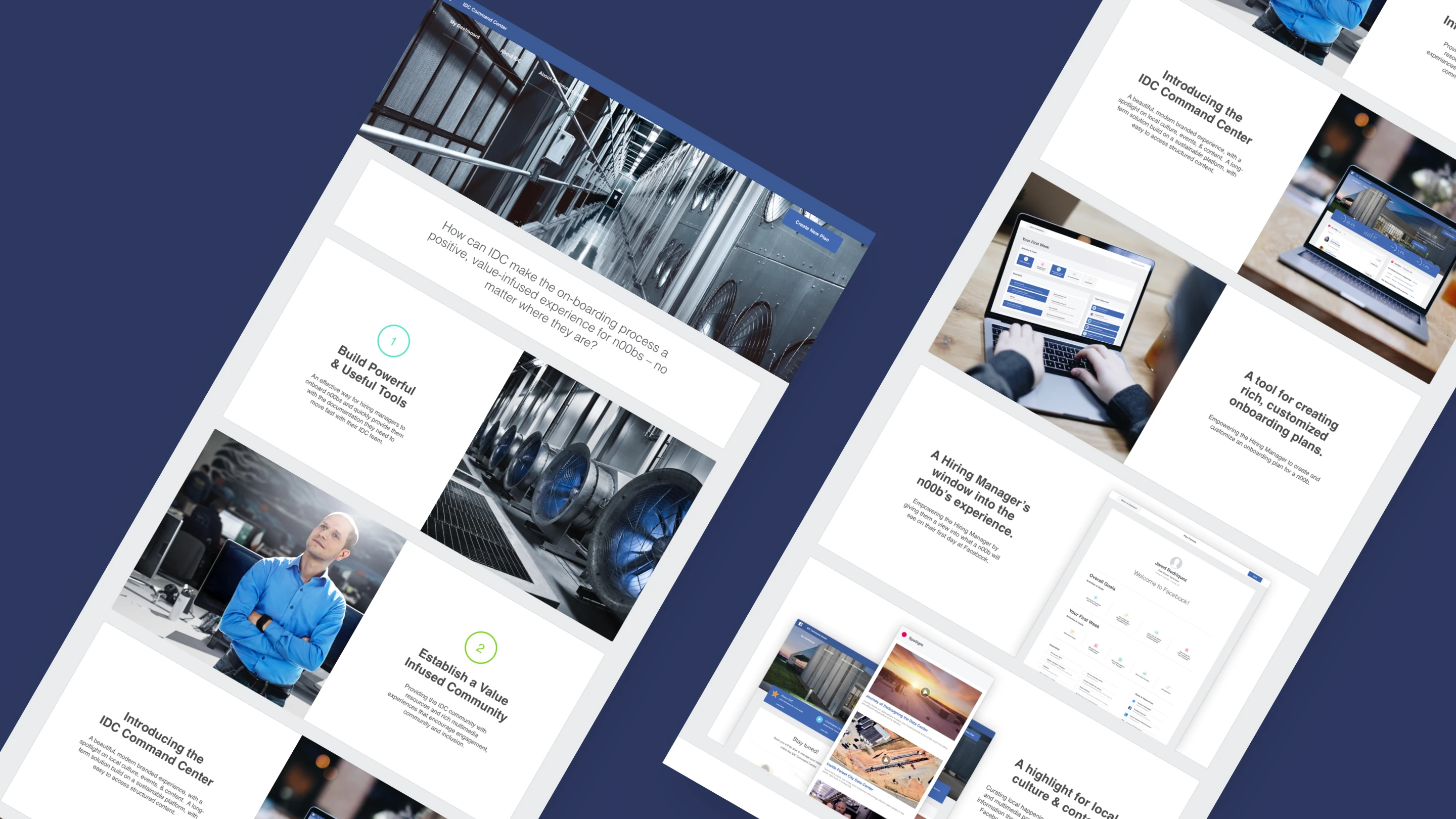
Our goal was to design a user-centric platform that simplified onboarding. We focused on understanding user needs, prioritizing features, and refining our designs to create a cohesive solution that addressed both efficiency and usability.
From the outset, our approach was centered around user-centric design. We conducted extensive working sessions with both hiring managers and new hires to gain insights into their pain points and specific needs. This research was critical in identifying and addressing friction points in the onboarding process.
Our goal was not just to fix isolated issues but to create a comprehensive platform that would facilitate a harmonious experience for both new hires and managers. We aimed to design a product that would streamline onboarding and improve overall efficiency.
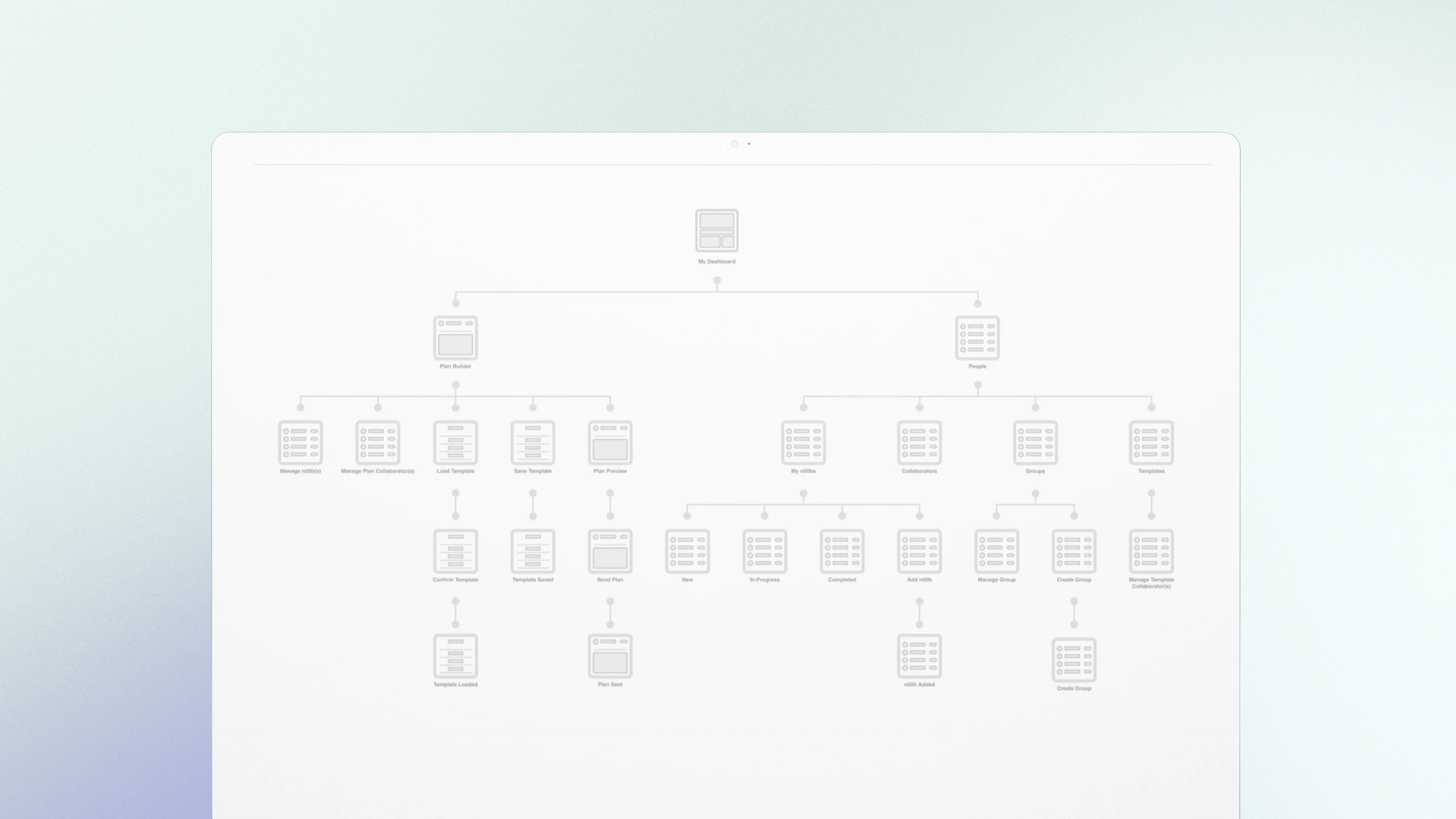
Following stakeholder meetings and user interviews, we focused on feature prioritization and began the process of diagramming and refining our design. This iterative process involved numerous trials, discussions, and revisions, leading to a refined product concept.
Our main challenge was understanding what users really needed. By focusing on their pain points, we aimed to create a platform that wasn’t just functional but also intuitive and easy to use from day one.
User-centric design
Our goal was to design a user-centric platform that simplified onboarding. We focused on understanding user needs, prioritizing features, and refining our designs to create a cohesive solution that addressed both efficiency and usability.
From the outset, our approach was centered around user-centric design. We conducted extensive working sessions with both hiring managers and new hires to gain insights into their pain points and specific needs. This research was critical in identifying and addressing friction points in the onboarding process.
Our goal was not just to fix isolated issues but to create a comprehensive platform that would facilitate a harmonious experience for both new hires and managers. We aimed to design a product that would streamline onboarding and improve overall efficiency.
Following stakeholder meetings and user interviews, we focused on feature prioritization and began the process of diagramming and refining our design. This iterative process involved numerous trials, discussions, and revisions, leading to a refined product concept.
Our main challenge was understanding what users really needed. By focusing on their pain points, we aimed to create a platform that wasn’t just functional but also intuitive and easy to use from day one.
User-centric design
Our goal was to design a user-centric platform that simplified onboarding. We focused on understanding user needs, prioritizing features, and refining our designs to create a cohesive solution that addressed both efficiency and usability.
From the outset, our approach was centered around user-centric design. We conducted extensive working sessions with both hiring managers and new hires to gain insights into their pain points and specific needs. This research was critical in identifying and addressing friction points in the onboarding process.
Our goal was not just to fix isolated issues but to create a comprehensive platform that would facilitate a harmonious experience for both new hires and managers. We aimed to design a product that would streamline onboarding and improve overall efficiency.
Following stakeholder meetings and user interviews, we focused on feature prioritization and began the process of diagramming and refining our design. This iterative process involved numerous trials, discussions, and revisions, leading to a refined product concept.
Our main challenge was understanding what users really needed. By focusing on their pain points, we aimed to create a platform that wasn’t just functional but also intuitive and easy to use from day one.

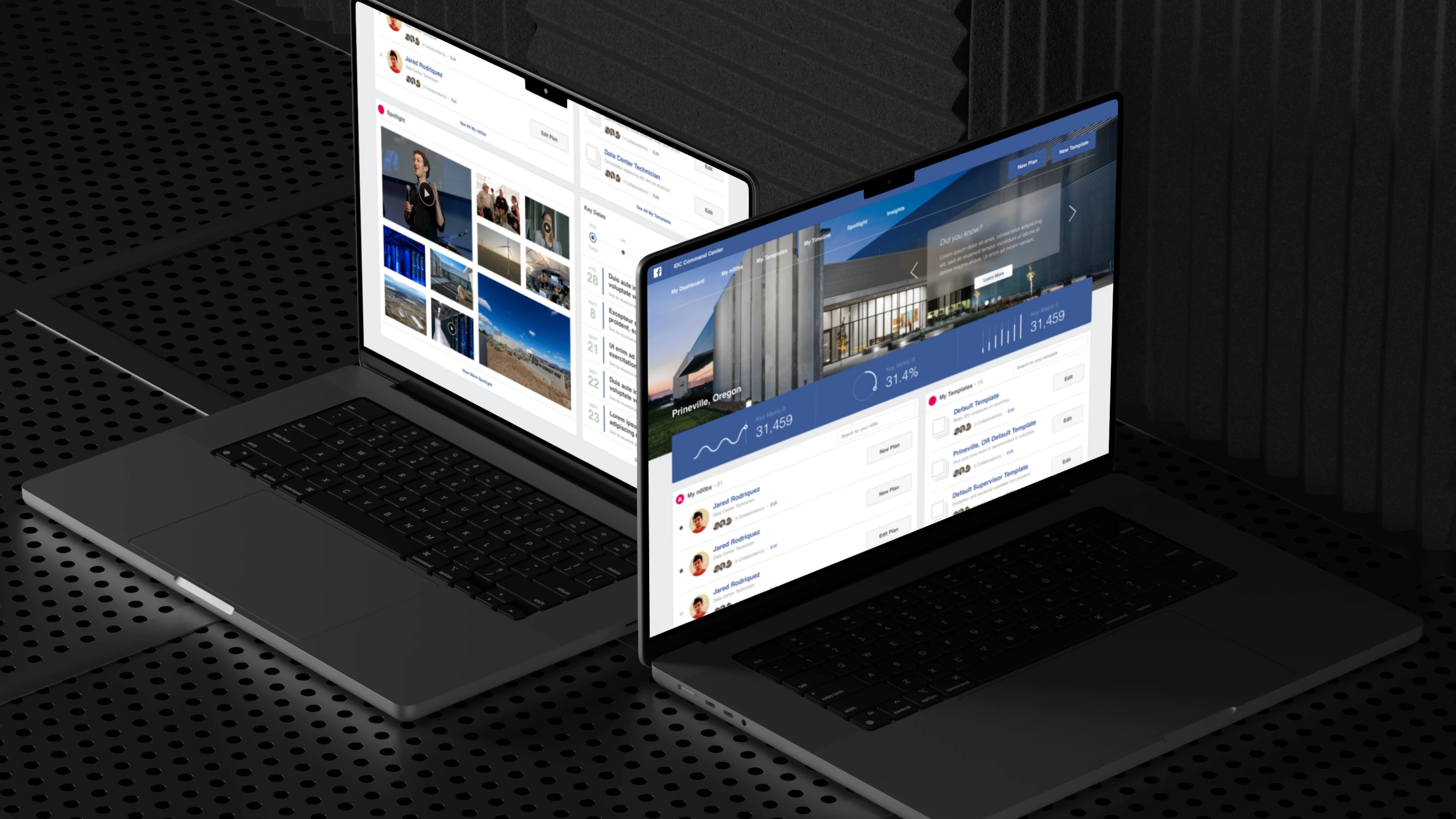
Pushing the needle
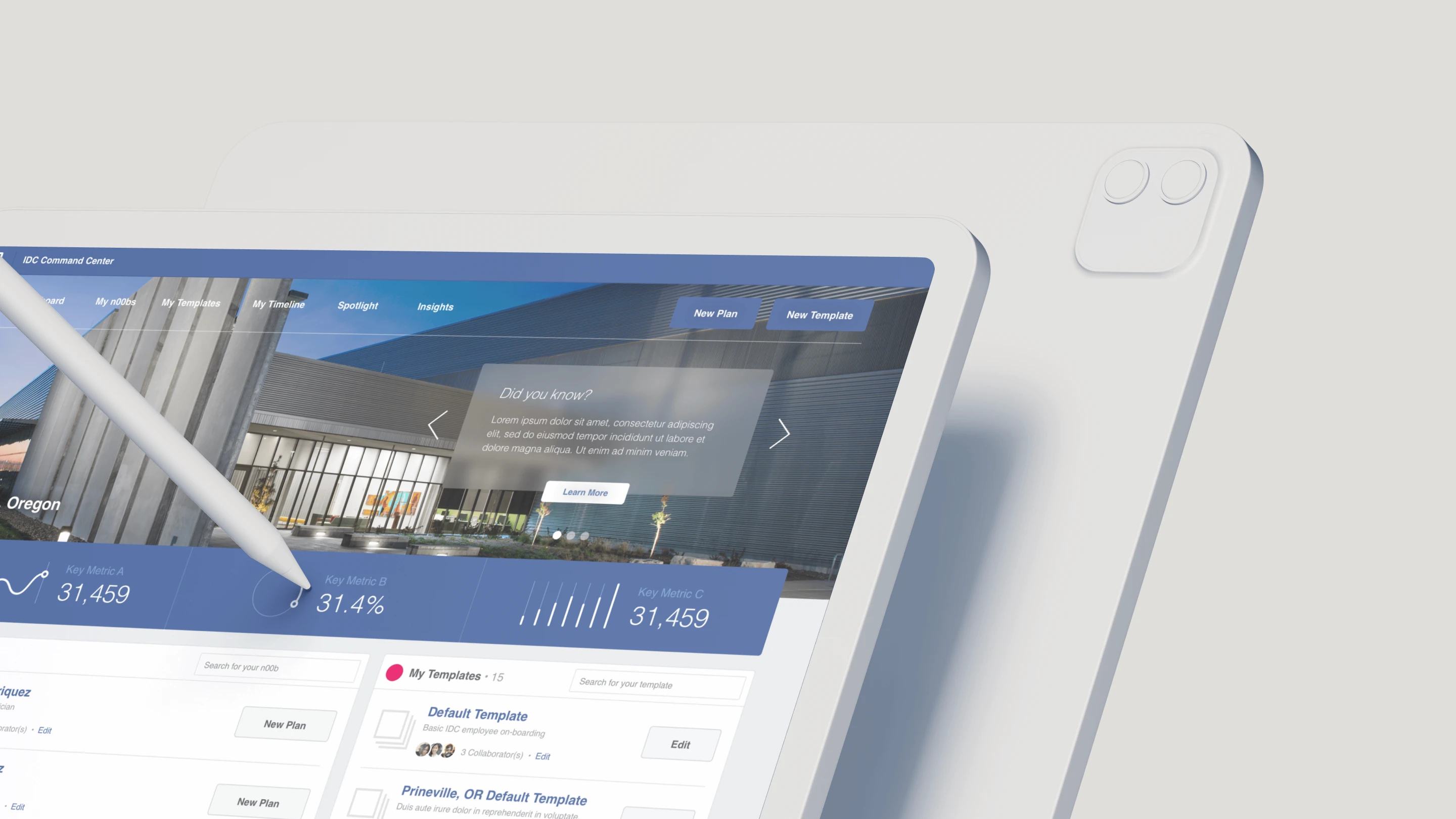
We collaborated closely with the Product Owner and engineering team, iterating on our designs based on feedback. We chose to release a Minimum Viable Product (MVP) to meet deadlines, ensuring a functional product that aligned with project goals.
As we progressed, our design concepts were increasingly informed by the insights gained from interviews and diagrams. We worked closely with the Product Owner (PO) to ensure our designs aligned with user needs and expectations. This collaboration was crucial in refining our approach and making necessary adjustments.
The iterative process included several rounds of feedback and refinement, which led to additional interviews with hiring managers to validate our solutions. We also aligned periodically with the engineering team to ensure that our design concepts were feasible and aligned with technical requirements.
Ultimately, we decided to release a Minimum Viable Product (MVP) to address scope creep and manage project complexity. This approach allowed us to deliver a functional product within the constraints of time and resources while ensuring that the core objectives were met.
We worked through countless iterations, always refining based on feedback. Launching the MVP was a tough decision, but it was the right move to deliver a solution that met our goals and could evolve with user needs.
Pushing the needle
We collaborated closely with the Product Owner and engineering team, iterating on our designs based on feedback. We chose to release a Minimum Viable Product (MVP) to meet deadlines, ensuring a functional product that aligned with project goals.
As we progressed, our design concepts were increasingly informed by the insights gained from interviews and diagrams. We worked closely with the Product Owner (PO) to ensure our designs aligned with user needs and expectations. This collaboration was crucial in refining our approach and making necessary adjustments.
The iterative process included several rounds of feedback and refinement, which led to additional interviews with hiring managers to validate our solutions. We also aligned periodically with the engineering team to ensure that our design concepts were feasible and aligned with technical requirements.
Ultimately, we decided to release a Minimum Viable Product (MVP) to address scope creep and manage project complexity. This approach allowed us to deliver a functional product within the constraints of time and resources while ensuring that the core objectives were met.
We worked through countless iterations, always refining based on feedback. Launching the MVP was a tough decision, but it was the right move to deliver a solution that met our goals and could evolve with user needs.
Pushing the needle
We collaborated closely with the Product Owner and engineering team, iterating on our designs based on feedback. We chose to release a Minimum Viable Product (MVP) to meet deadlines, ensuring a functional product that aligned with project goals.
As we progressed, our design concepts were increasingly informed by the insights gained from interviews and diagrams. We worked closely with the Product Owner (PO) to ensure our designs aligned with user needs and expectations. This collaboration was crucial in refining our approach and making necessary adjustments.
The iterative process included several rounds of feedback and refinement, which led to additional interviews with hiring managers to validate our solutions. We also aligned periodically with the engineering team to ensure that our design concepts were feasible and aligned with technical requirements.
Ultimately, we decided to release a Minimum Viable Product (MVP) to address scope creep and manage project complexity. This approach allowed us to deliver a functional product within the constraints of time and resources while ensuring that the core objectives were met.
We worked through countless iterations, always refining based on feedback. Launching the MVP was a tough decision, but it was the right move to deliver a solution that met our goals and could evolve with user needs.

Positive outcomes
The project led to a 34% decrease in task completion time and a 20% increase in user satisfaction. The centralized platform effectively streamlined onboarding, simplifying workflows for both new hires and managers at Facebook’s data centers.
We Tracked the Product Post-Launch
Our progress was closely monitored through various feedback loops and analytics. Regular alignment with the engineering team and periodic reviews helped us stay on track and make necessary adjustments. The iterative design and development process ensured that we were meeting our project goals and user expectations.
The post-launch phase involved analyzing user feedback and performance metrics to evaluate the effectiveness of our solution. We tracked key indicators such as task completion time, user satisfaction, and overall platform efficiency to assess the impact of our work.
The feedback and analytics provided valuable insights into the success of the project, guiding us in making further refinements and ensuring that the final product met the needs of all stakeholders.
The results were clear: onboarding became faster and less stressful. Seeing the 34% decrease in task completion time and hearing positive feedback from new hires showed that our hard work paid off.
Positive outcomes
The project led to a 34% decrease in task completion time and a 20% increase in user satisfaction. The centralized platform effectively streamlined onboarding, simplifying workflows for both new hires and managers at Facebook’s data centers.
We Tracked the Product Post-Launch
Our progress was closely monitored through various feedback loops and analytics. Regular alignment with the engineering team and periodic reviews helped us stay on track and make necessary adjustments. The iterative design and development process ensured that we were meeting our project goals and user expectations.
The post-launch phase involved analyzing user feedback and performance metrics to evaluate the effectiveness of our solution. We tracked key indicators such as task completion time, user satisfaction, and overall platform efficiency to assess the impact of our work.
The feedback and analytics provided valuable insights into the success of the project, guiding us in making further refinements and ensuring that the final product met the needs of all stakeholders.
The results were clear: onboarding became faster and less stressful. Seeing the 34% decrease in task completion time and hearing positive feedback from new hires showed that our hard work paid off.
Positive outcomes
The project led to a 34% decrease in task completion time and a 20% increase in user satisfaction. The centralized platform effectively streamlined onboarding, simplifying workflows for both new hires and managers at Facebook’s data centers.
We Tracked the Product Post-Launch
Our progress was closely monitored through various feedback loops and analytics. Regular alignment with the engineering team and periodic reviews helped us stay on track and make necessary adjustments. The iterative design and development process ensured that we were meeting our project goals and user expectations.
The post-launch phase involved analyzing user feedback and performance metrics to evaluate the effectiveness of our solution. We tracked key indicators such as task completion time, user satisfaction, and overall platform efficiency to assess the impact of our work.
The feedback and analytics provided valuable insights into the success of the project, guiding us in making further refinements and ensuring that the final product met the needs of all stakeholders.
The results were clear: onboarding became faster and less stressful. Seeing the 34% decrease in task completion time and hearing positive feedback from new hires showed that our hard work paid off.
34%
Decreased task completion time
18%
User satisfaction increase
2/wk
Engineering alignment
4+
Design iterations
4
MVP agile releases
8
Team size